この記事も絵画スクールでの備忘録になります。
今回教えていただいたのは、アイディア出しのお話と画面の割合のことです。
課題1 チラシ作成
お見合いのイベントのチラシ、もしくは眼鏡屋の外装・内装の写真を使って紹介をセンス良く作ってください
情報を優先する場合とビジュアルをセンスで魅せる場合がある、というお話を教えていただいた上ででた課題です。
センス・・・!?と困惑しつつもお見合いイベントのチラシを選びました。
作った下書きは情報が優先だよね?と写真が5割・情報が5割のものだったのですが、先生の反応は『うーん・・・』
以前の記事でも書かせていただいた目線の流れがよくない、とのこと。
写真が5割・情報が5割だと見る人がどちらを見るか迷うんです。
(この配分でも方法はあるとのことですが)
『7:3や6:4の方が構成しやすいよ』そう言われて、とても納得しました。
課題2 ロゴ作成
以下の設定でロゴを作ってください
・飲食店
・珈琲屋
・Caffe◯◯←考えて欲しい
・ターゲット:若い女性
・店の雰囲気:美味い・オシャレ・くつろげる
アイディア出しを見る、との話で4パターン提出しましたが特に注意点はなくスピード感を褒めていただきました。
課題3 平面構成
・JAPANの文字を配置する(1回)
・プラスになるイメージを1つ選んで構成してください
アイディア出し+画面の割合を考えてやらねば・・・!と挑みました。
(色鉛筆での下書き状態を提出したのですが、以下はそれを元にIllustratorで作ったものになります)
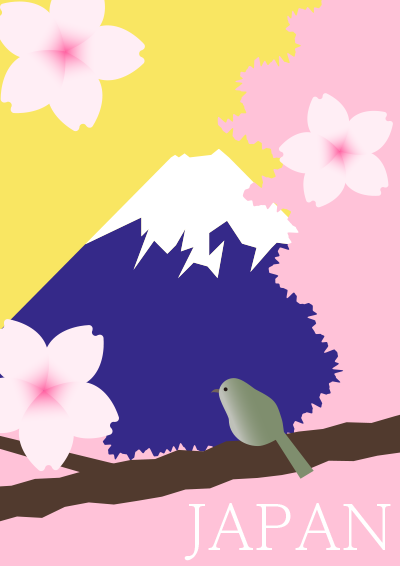
プラスになるイメージは【日本の春】に決めました。

そして先生からの注意点が以下です。

左上の桜が大きすぎないか?
全体をどういうイメージで作ったのか?麗かな春の表現なら字が元気すぎないか?
の2点でした。
そして実はそこの2つは何も考えずとりあえず書いとけ!とやってしまったものだったり・・・。細部まで考えるの、大事です。
そして修正したのが以下です。

少しは良くなったでしょうか?
平面構成というと、絵の具で綺麗に塗るのに苦労した記憶が蘇ります。
それがIllustratorでは綺麗な塗りも修正もチョチョイのチョイ・・・。
最後は若干Illustratorの販促みたいになりかけていましたが、今回の授業内容の備忘録はここまでになります!
読んでいただき、ありがとうございました。
それではまた別の記事で。




コメント